My Roles: UX designer, visual designer // Project Timeline: 2 months
Competitive Analysis:
I came together with 4 programming students to brainstorm an app for the Seattle She’s Coding hack-a-thon. With our initial idea being an outfit-planning app, we created initial sketches (see below) while surveying the landscape of existing apps to identify market gaps, finding many outfit-planning apps to require users to upload photos of individual articles of clothing, as was the case for GlamOutfit, Chicismo, and ClosetLove.
So we turned to weather to make the app more practical and focused. But apps like oshareweather and Penguin turned out to be more fun than practical, using illustrations to recommend outfits according to weather. The conclusion: Build something that users can start using immediately and that accurately reflects their wardrobe.

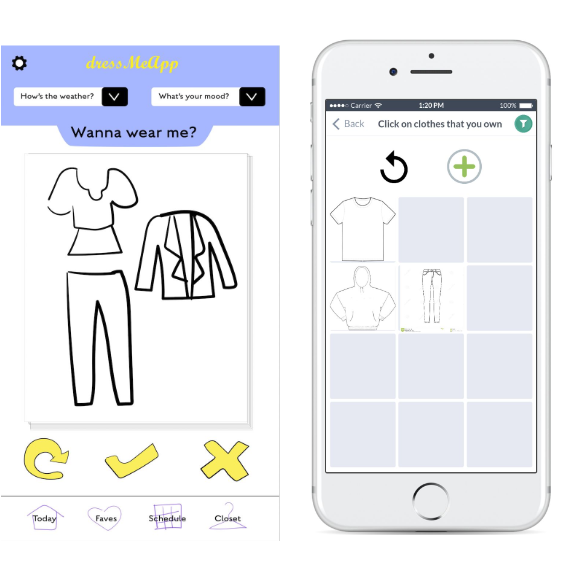
Initial manual outfit planning design

Testing a self-curated model where users plan their own outfits manually
The Problem:
Users experience the following challenges related to clothing selection due to unpredictable weather patterns and a lack of efficient wardrobe planning:
* Inconsistent weather: Significant temperature fluctuations throughout the day can lead to discomfort and a lack of preparedness.
* Limited outfit variety: Users may find themselves repeatedly wearing the same outfits due to a lack of inspiration, planning, or a perceived lack of options within their existing wardrobe.
* Poor decision-making: Difficulty anticipating weather changes and making informed clothing choices in the morning often results in suboptimal outfit selections.
* Lack of time and flexibility: Morning routines may be rushed, leaving insufficient time for thoughtful outfit selection and adjustments. Users may experience regret an ill-suited outfit choice after leaving the house, but lack the time or resources to make necessary changes.
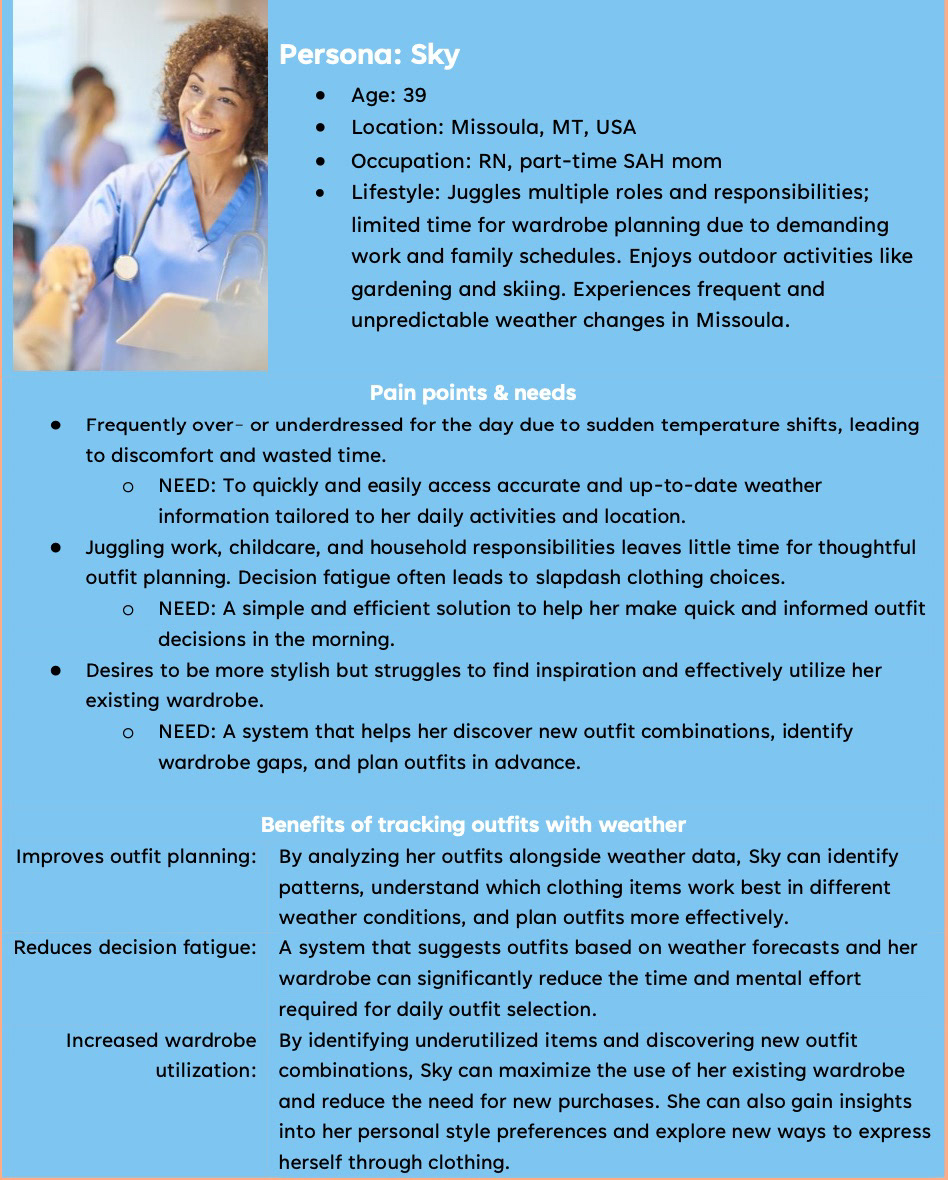
User Cases:


Proposed solution:
Take selfies every day! (now you have excuse to do so!)
Rate them - were you comfortable?
Get outfit suggestions for today's weather (based on past outfits).
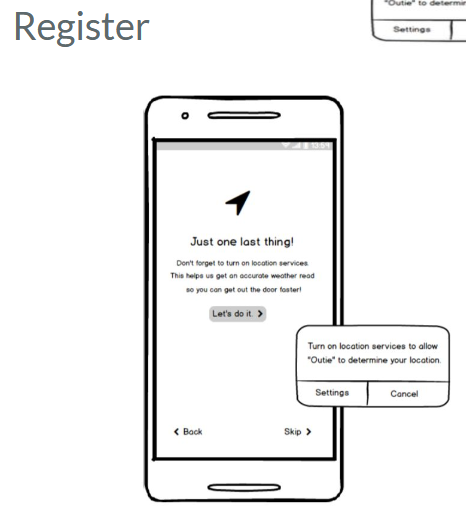
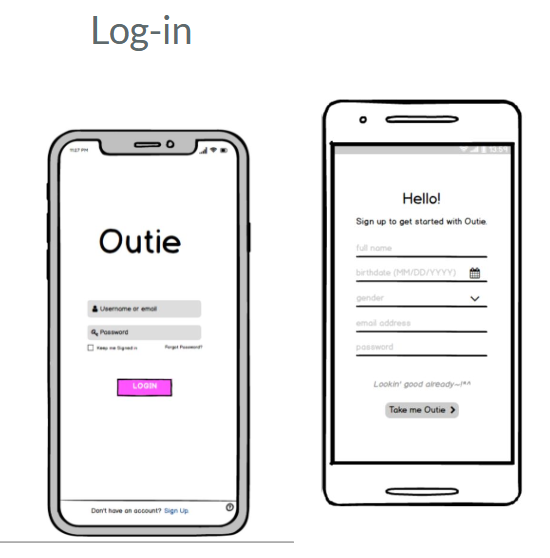
Paper Prototyping:
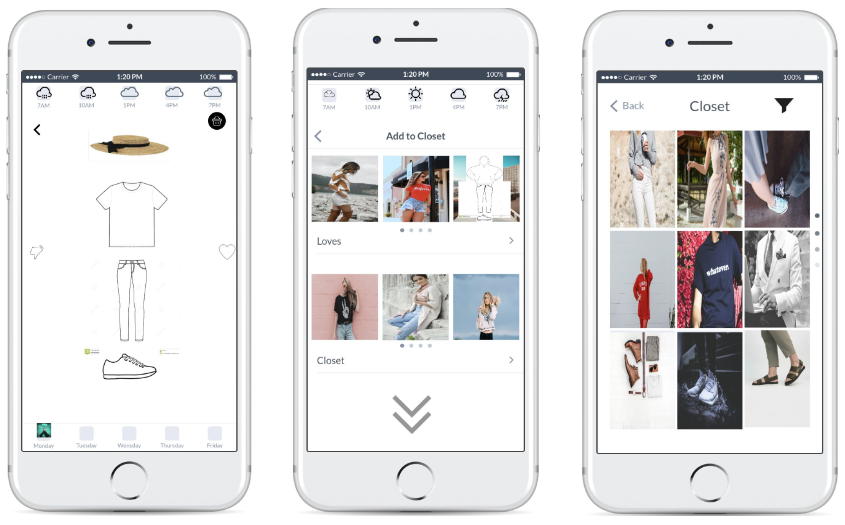
Final Wireframes:



FINAL ITERATION - App Walkthrough
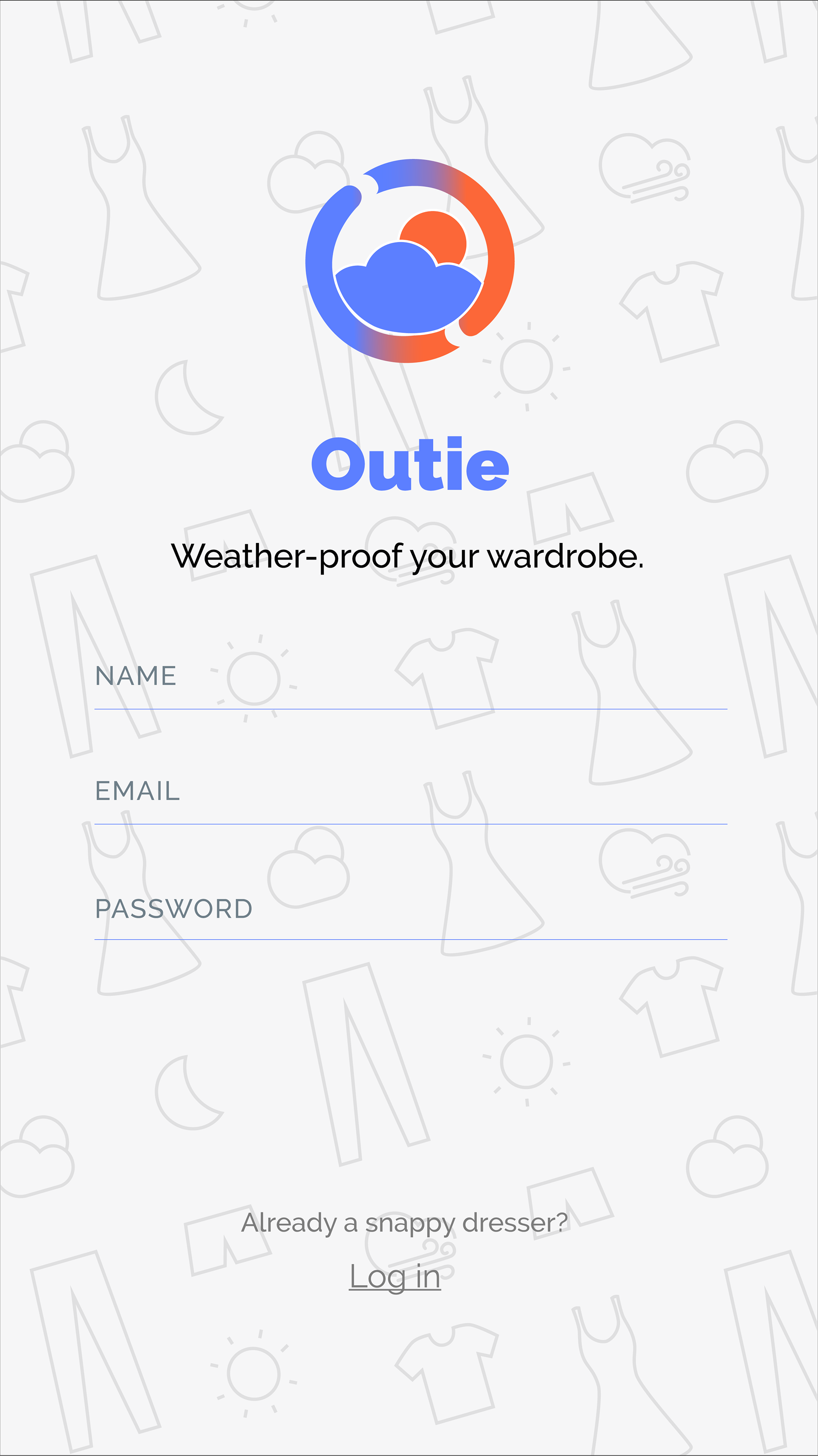
LOG-IN/SIGNUP:


I drew a pattern that would synthesize the two main players in this app: clothing and weather.
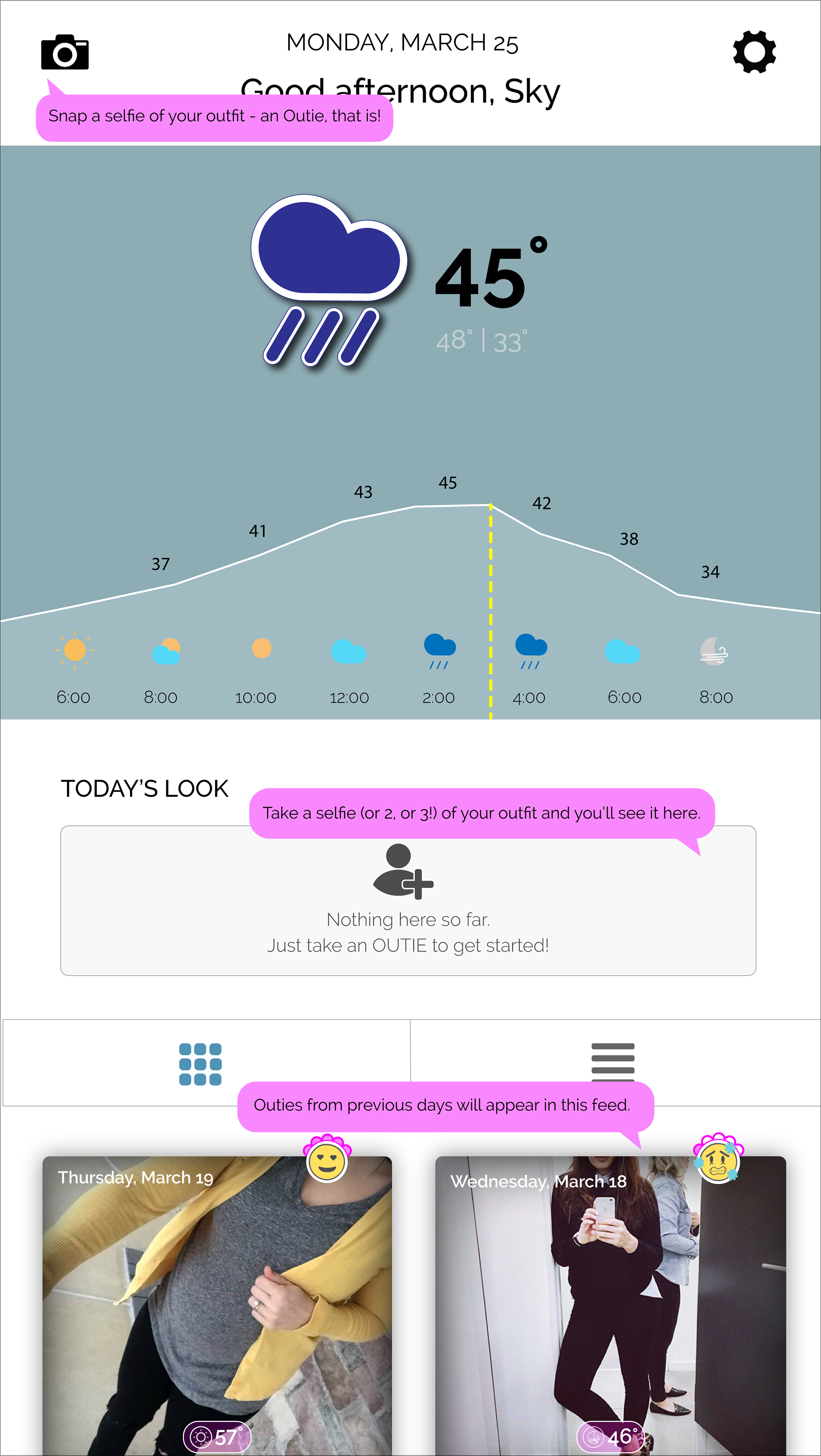
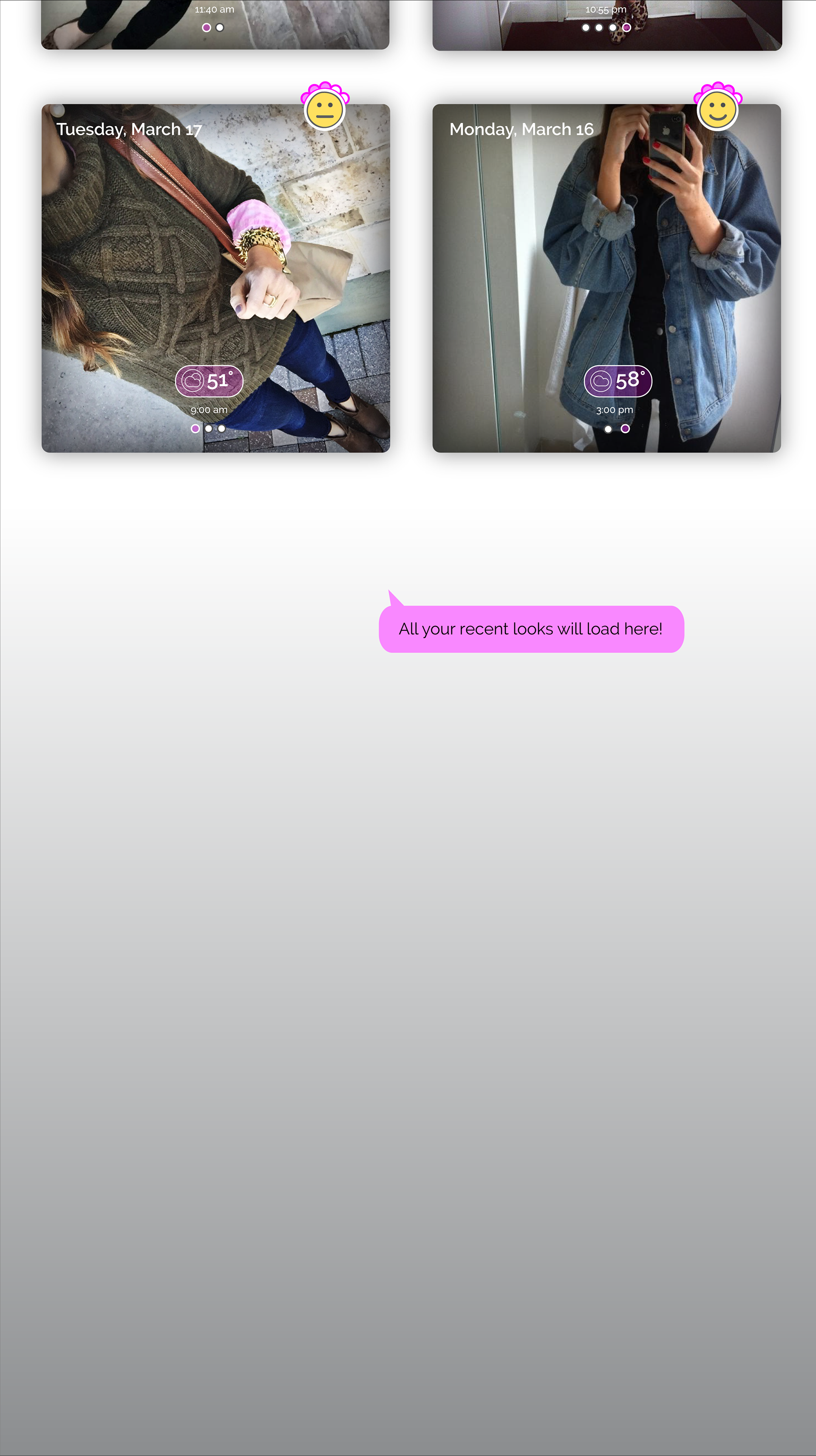
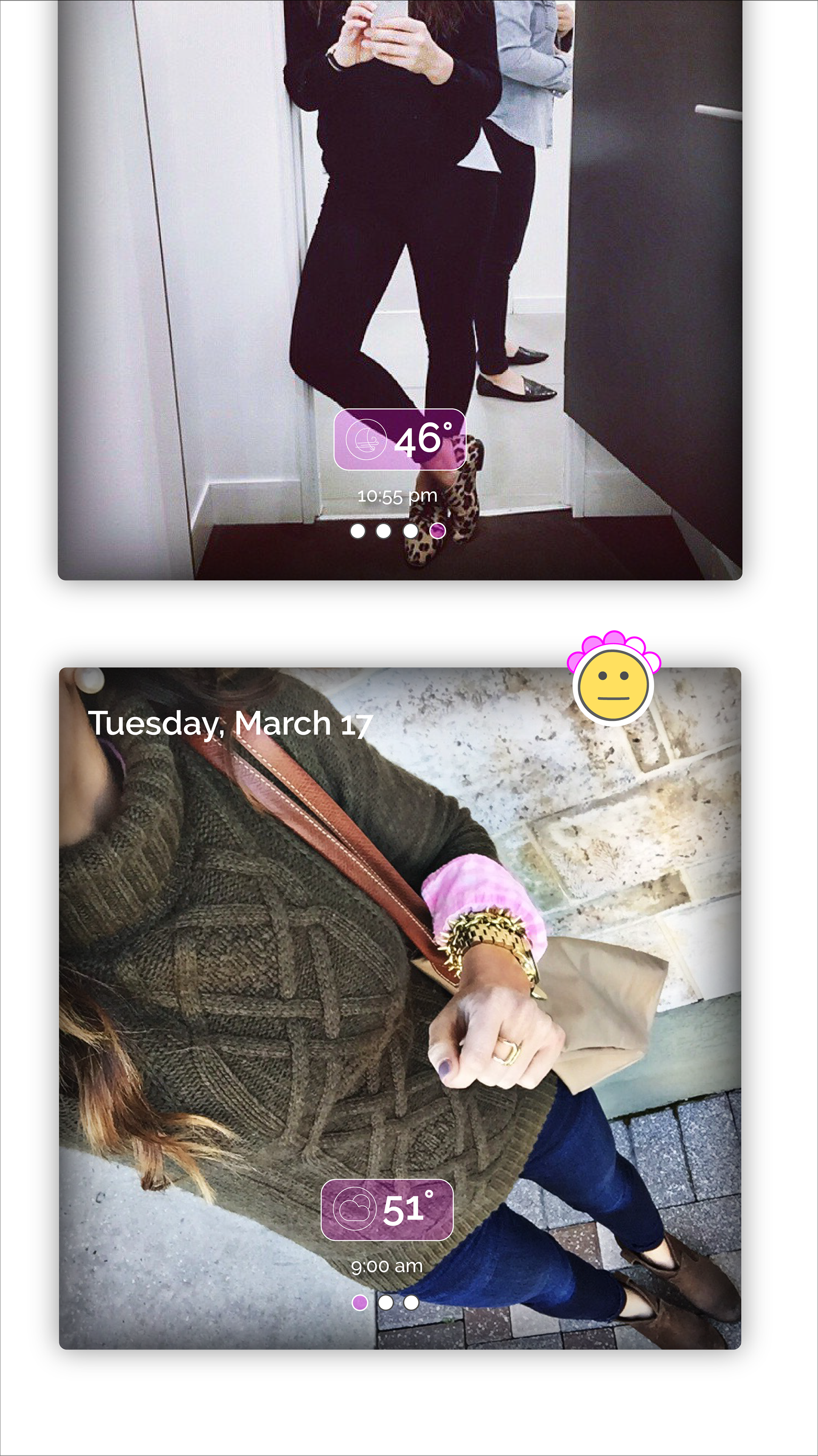
1. FEED: GRID VIEW
The yellow bar moves with the weather to indicate current conditions and encouraging in-the-moment selfies. Option of grid or list feeds for easy scrolling and easy view of outfit history and weather trends.


SELFIE FUNCTION DEMO:
Photo preview before it loads onto the daily feed
2. RATE YOUR LOOK.
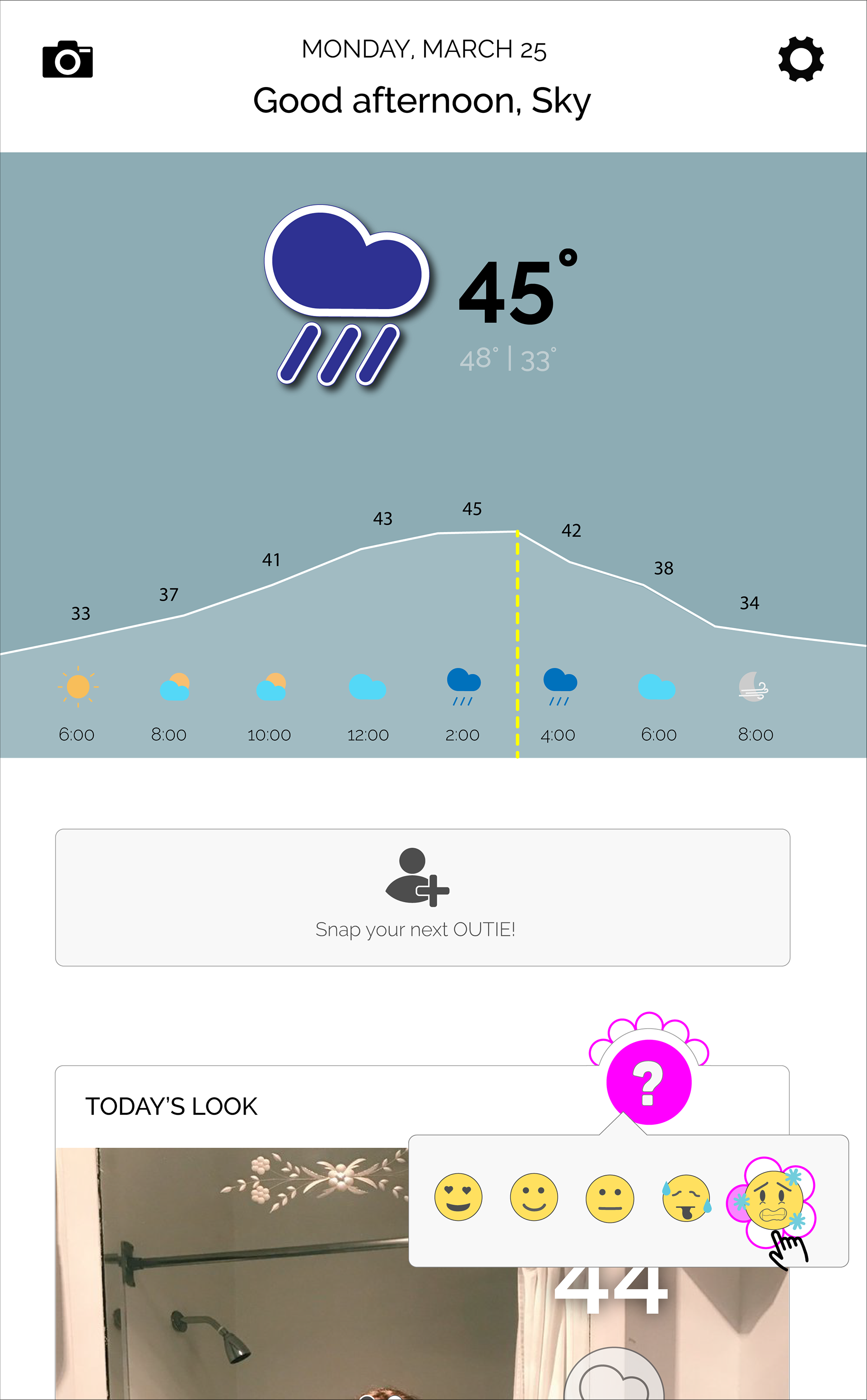
Users may rate their selfie before it loads onto the feed. Emojis unique to the app encircle the photo in keeping with the visual theme of flower petals. The selected rating grows once hovered over. I chose emojis over star ratings to emphasize comfort over style but attributed each face to a numerical rating so that the system is quantifiable. Over time the app will collate ratings for each weather circumstance so that users know what outfits worked and didn't work on days with similar weather.
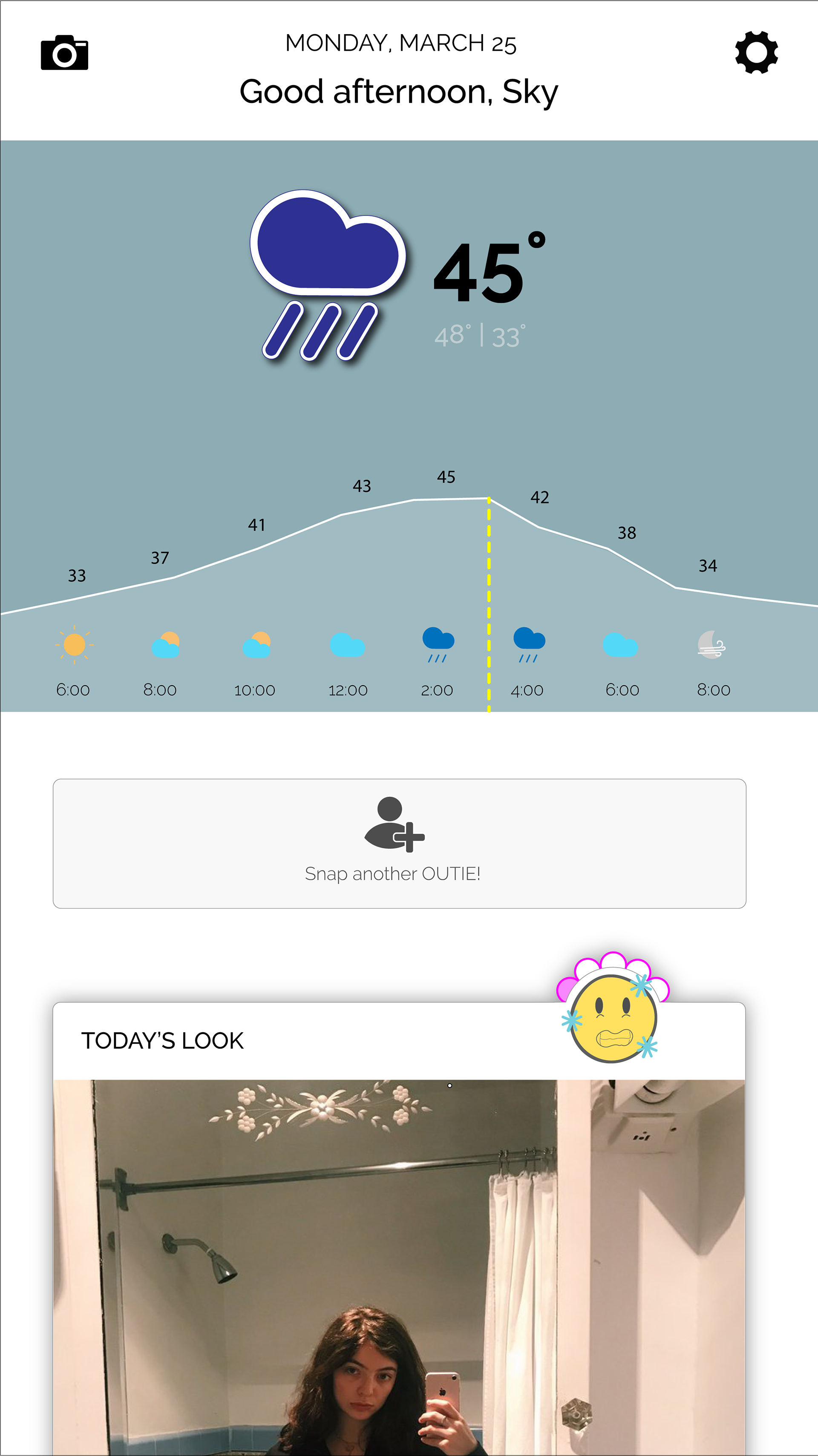
3. FEED UPDATE
Once you've rated your look, it'll load onto the homepage as its own self-contained card.
Alternate view - rate your selfie from the homepage:



4. CHANGE SETTINGS
Set push notifications for rating any selfie(s) of the day that you haven't rated already.
Summary
Picking an outfit every morning is tough! Outie makes this process both quicker and more informed by keeping a record of your outfit selections in the form of selfies.